
Créer un Logo
Bon, ce coup-ci les choses ne seront peut-être pas aussi folichonnes que pour l'animation du "train de la mine", mais je suis sûr que je peux vous montrer des techniques très utiles pour Blender.
Ce genre de truc est actuellement ce qui peut rapporter de l'argent aux infographistes. Même si ce n'est pas très sophistiqué, ça vaut le coup de le garder à l'esprit (hé,hé...).
Tracez votre logo
La partie la moins rigolote de la création du logo 3D est le traçage des contours de celui-ci. La plupart du temps, tout ce dont vous disposez comme point de départ est un dessin sur papier ou une image bitmap du logo d'une entreprise.
Pour illustrer ce tutorial, j'ai récupéré un logo
sympa sur le net.

Démarrez Blender et enlevez le carré par défaut de la partie centrale de l'écran (touche "x").
Pressez shift-f7 et sélectionnez le bouton "Background Pic".Un
bouton "load" va apparaître. Sélectionnez le et chargez votre
logo dans Blender en appuyant sur la touche "entrée". Lorsque c'est
fait et que vous êtes de retour à l'écran précédent,
pressez shift-f5 afin que votre image de fond apparaisse sur l'écran
principal.

Ensuite, ajoutez une courbe de type "Bezier curve"(pressez la barre
d'espace, sélectionnez"Add", "Curve", "Bezier curve"). Tout en restant
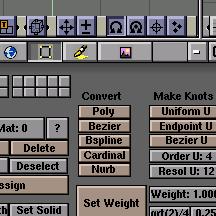
en "edit mode", appuyer sur la touche f9 et sélectionnez le bouton
"Convert to Poly" dans l'écran inférieur. Au départ,
je trouve toujours plus facile de créer les contours principaux
d'un logo en utilisant des lignes droites. Nous convertirons ensuite toutes
ces lignes en courbes, ne vous en faites pas!

Maintenant, positionnez les points de la courbe ("vertices") aux endroits-clés
du logo.Pour prolonger la courbe par des points supplémentaires,
cliquez à gauche sur la souris tout en maintenant la touch ctrl
enfoncée.
Pour relier les deux extrémités d'une courbe afin d'en
faire une forme, sélectionnez en "edit mode" les deux points à
joindre (clic droit sur le premier point puis shift-clic droit sur le deuxième)
et appuyez sur la touche "c" du clavier. Lorsque vous avez besoin d'une
forme supplémentaire, sortez de l"edit mode"(appuyez sur tab), dupliquez
une forme préexistante (shift- D) et positionnez la à un
autre endroit.
Ne cherchez pas à être trop précis pour l'instant.

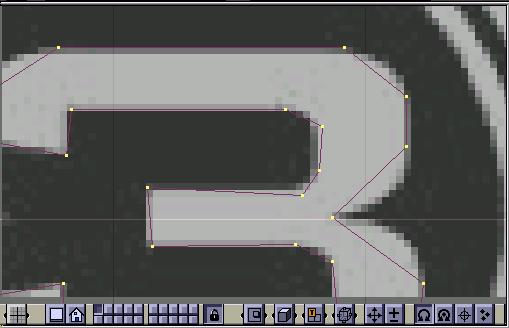
La photo du dessus montre le résultat obtenu après avoir
tracé les chiffres. Pour un peu plus de détails, regardez
la photo suivante en étant attentif à la manière dont
j'ai tracé les coins. Ceci est important car plus tard nous allons
convertir les polygones ainsi créés en courbes "Bezier" qui
permettront d'arrondir les coins.

Continuez à tracer les contours sans vous soucier de croiser
les lignes. Ceci est le résultat obtenu en ayant tracé tous
les contours du logo.

Oui, c'est un peu le bazzar, mais nous allons bientôt y remedier!
Sélectionnez tous les points de chaque forme (en "edit mode", appuyez
sur f9 et sélectionnez "select swap") et appuyez sur "convert to
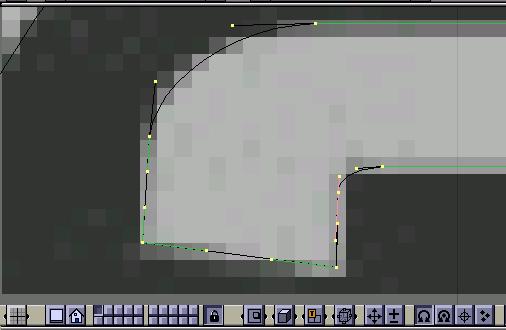
Bezier". Créez les arrondis en sélectionnant un point dans
la courbe de l'arrondi puis en pressant la touche "h". Ajustez tous les
points par rapport à l'image de fond en utilisant un fort niveau
de zoom (sortez de l'"edit mode", clic gauche sur la zone à ajuster,
appuyez sur "c" puis plusieurs fois sur "+"
Voici un agrandissement d'une partie du chiffre 3 du logo.

Il vous reste encore pas mal de boulot pour affiner votre création,
mais vous devriez finir par obtenir un bon arrangement du motif de départ.
Gardez à l'esprit le résultat que vous escomptez atteindre.
Pour les travaux qui ne bénéficieront pas d'une haute résolution,
pas la peine d'être trop précis!

La partie marrante
C'est biensûr la meilleure partie du tutorial ;-)
Faisons comme si nous avions un client "par défaut", le genre de gars qui veut un logo brillant à l'aspect métallique.No probs, y'a qu'à demander!
D'abord, nous allons donner un peu de profondeur à l'objet. Sortez de l'"edit mode", sélectionnez toutes les formes (clic droi sur la premiere puis shift-clic droit sur les autres), allez dans l'ecran "edit buttons" (f9) et paramétrez les valeurs suivantes:
Ext1: 0.2
Ext2: 0.02
BevResol: 4

Ensuite, comme je veux donner un aspect agréable au logo,
j'augmente la valeur DefResulU à 25.

Enfin, on peut faire ressortir les chiffres en leur donnant une couleur
différente de celle du reste du logo.
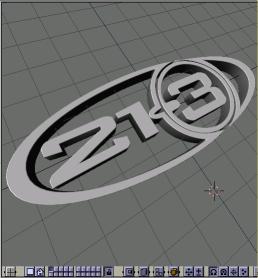
En jouant sur l'orientation de l'objet et l'éclairage, vous
devriez atteindre votre but. Voici ce que j'ai obtenu avec ce motif:

Vous pouvez télécharger le fichier Blender complet ici